Last updated on July 27th, 2025 at 07:14 pm
If you’re building a website with WordPress, you’ve likely seen the term WordPress Block Editor. It might sound a bit technical at first. But it’s simple, and incredibly useful.
The Block Editor lets you create content using blocks. Each block can be a paragraph, image, video, or button.
You can move them around, edit them, and build pages visually. No coding needed.
In this guide, we’ll explain what the WordPress Block Editor is and how it works.
We’ll also show why it’s great for beginners and pros alike.
Most importantly, we’ll share how to get the best out of it, especially when your site is hosted on fast, secure WordPress hosting from Truehost SA.
Let’s dive in.
Table of Contents
WordPress Block Editor?
The WordPress Block Editor is a modern, easy-to-use tool that helps you build content visually.
It was introduced in 2018 with WordPress 5.0, replacing the old Classic Editor, which was just a big blank text box.
Instead of writing everything in one space, the Block Editor lets you build your content using individual “blocks.”
Each block represents a piece of content, like a paragraph, image, video, button, or gallery.
Think of it like using digital LEGO bricks. You pick a block, drop it where you want, and customize it however you like. No coding. No stress.
This gives you full creative control, even if you’re not a designer or developer.
How Does the WordPress Block Editor Work?
The WordPress Block Editor transforms how you create content by breaking everything down into manageable, customizable “blocks.”
These blocks can be anything: a line of text, an image, a button, or even a full gallery layout.
Instead of writing in one long box (like in the old Classic Editor), you now build your content piece by piece, with complete control over structure, style, and flow.
Let’s walk through the process in detail.
1. Starting with a Blank Canvas
To begin, log in to your WordPress dashboard.

Then go to:
- Posts > Add New to write a blog post
- Pages > Add New to build a website page (like Home, About, or Services)

When you do this, the Block Editor opens by default. You’ll be greeted by a clean interface, a blank screen with a space for your title, and a prompt below that to start writing or type / to choose a block.
This is where the fun begins.
2. The First Blocks: Title and Paragraph
The very first block is always the Title block. This becomes the headline of your page or post.
Directly beneath it is a Paragraph block, where your main content starts. You can simply begin typing here like you would in any document editor.
But the difference is, this block can be styled individually; you can change the text color, size, font weight, spacing, and more.
Every new piece of content you add afterward, whether it’s an image, video, button, or quote, is added as a new block.
3. Adding New Blocks
To add a new block, you have three easy options:
- Click the “+” icon at the top-left or within your content
- Hit the Enter key to add a new paragraph block
- Type / directly in the editor followed by the block name (e.g., /image, /quote)
Once you do this, you’ll open the Block Library, which gives you access to dozens of built-in content blocks.
Common Block Categories:
📝 Text Blocks:
- Paragraph
- Heading (H2, H3, etc.)
- List (bullet points or numbered)
- Quote or Pullquote
- Code and Preformatted text
🎥 Media Blocks:
- Image
- Gallery
- Video
- Audio
- File (for downloadable PDFs, etc.)
🎨 Design/Layout Blocks:
- Columns
- Group
- Spacer
- Separator
- Buttons
- Cover (an image with text overlay)
🔌 Widget/Advanced Blocks:
- Shortcode
- Archives
- Categories
- Social Icons
- Search bar
🌍 Embed Blocks:
- YouTube, Vimeo
- Spotify, SoundCloud
- Twitter, Instagram
- TikTok, Pinterest
- Google Maps, and more
Each block is purpose-built. Instead of writing code or inserting plugins, you simply pick what you need and adjust its settings visually.
4. Moving, Organizing, and Editing Blocks
Now that you’ve added blocks, you can rearrange and fine-tune them easily.
Rearranging:
- Drag and drop blocks into new positions
- Use the Up/Down arrows on each block’s toolbar to move them step by step
Editing:
- Just click inside any block to edit text or content
- Use the inline toolbar that appears above the block to apply bold, italic, alignment, links, etc.
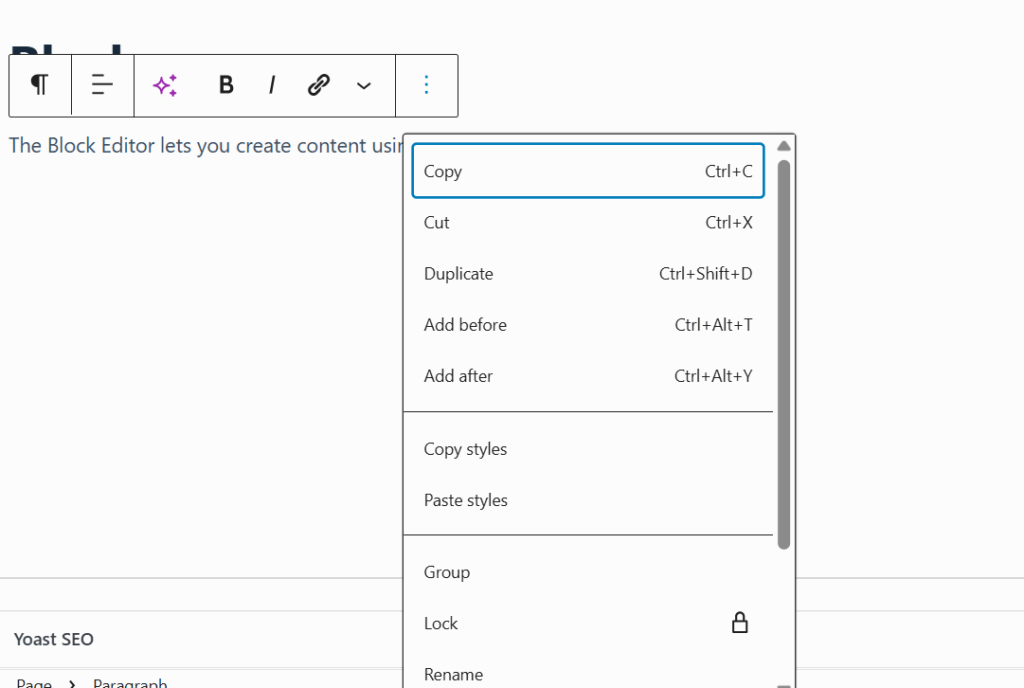
Deleting or Duplicating:
- Click the three dots (⋮) on the right of the toolbar for more actions, including duplicate, remove, insert before/after, and transform to another block type (like turning a paragraph into a heading or quote)

This makes editing pages feel fluid, like working in a visual notebook or design tool.
5. Customizing Each Block (Design Without Coding)
Here’s where the Block Editor shines. Every block comes with unique styling options.
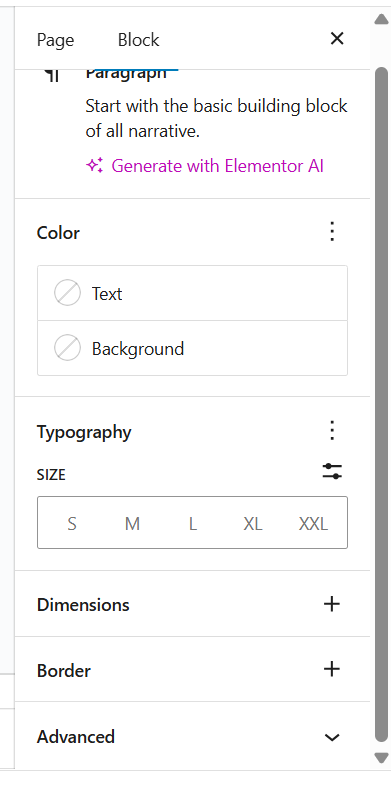
When you select a block, look to the right sidebar, called the Block Settings Panel. Here you can:
For a Paragraph Block:

- Change text size
- Adjust line height
- Choose text and background color
- Add drop caps (large decorative first letter)
For an Image Block:

- Resize or crop the image
- Add a caption
- Set alignment (left, center, right, full-width)
- Add alt text for accessibility
- Link the image to another page or URL
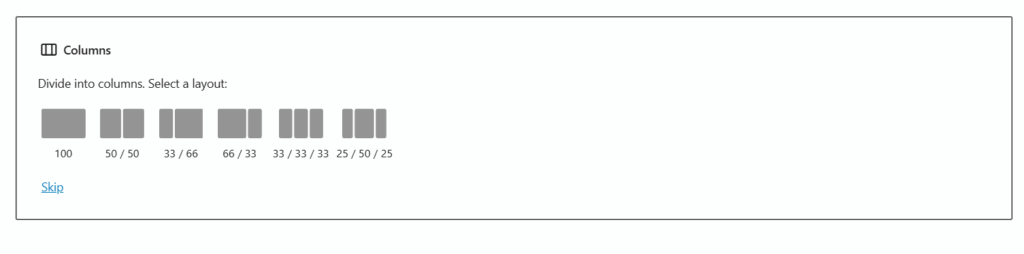
For Columns:

- Choose how many columns
- Adjust the spacing between them
- Add background colors or borders
These settings help you bring your content to life without ever needing a designer.
You stay in control of the layout, style, and flow, and you see changes happen in real time.
6. Reusable Blocks and Patterns (Work Smarter, Not Harder)
If you find yourself reusing the same block setup often, for example, a call-to-action with text and a button, you can save it as a Reusable Block.
Give it a name, and next time you need it, just insert it with one click. Even better: if you update the reusable block, it changes everywhere it’s used.
You can also explore Block Patterns, which are ready-made design templates, like headers, testimonials, pricing tables, or image-text combos. These are great time-savers, especially for non-designers.
7. Full Site Editing (Advanced But Powerful)
The latest versions of WordPress (with compatible themes) allow Full Site Editing using blocks, not just for pages and posts, but for your entire website layout.
That means you can now use blocks to edit:
- Header and Navigation Menus
- Footer layout
- Sidebar content
- Page templates
This brings the entire design experience into one place; no need to switch between your theme and page builder anymore.
Advantages of the WordPress Block Editor
Switching from the old Classic Editor to the modern Block Editor might feel like a big leap at first, but once you understand its power, it’s hard to go back.
Here’s why the WordPress Block Editor has quickly become a favorite for content creators, web designers, business owners, and developers alike:
01. What You See Is What You Get (WYSIWYG)
One of the biggest wins of the Block Editor is its visual accuracy. You’re no longer writing content in a plain box and hoping it looks right after publishing.
With the Block Editor, what you see as you build is very close to what your visitors will see on the front end.
Every change, from text size and alignment to colors and layout, appears instantly as you make it.
This removes the guesswork and helps you build confidently, especially if you’re not a designer.
02. User-Friendly, Even for Beginners
The Block Editor is built for humans, not just techies. The interface is clean, logical, and easy to use.
Each block is clearly labeled, and the content is organized in a way that just makes sense.
Want to add a heading? Click a button. Drop in an image or YouTube video? Just pick the right block and you’re done.
Complex layouts that once required coding or plugins, like multi-column designs or image galleries, are now a few clicks away.
Even if it’s your first time using WordPress, you can create polished, professional content without needing any training.
03. Total Design Flexibility, No Code Needed
The beauty of blocks is in their flexibility. You’re no longer stuck with rigid themes or layouts. Now, you can:
- Build custom page sections with multiple columns
- Mix text, images, and buttons side by side
- Style each block individually
- Add calls-to-action, quotes, and featured sections effortlessly
You can experiment, change your mind, and rearrange things, all without needing to touch a single line of HTML or CSS.
04. Fewer Plugins, Faster Website
Before the Block Editor, simple design elements often required plugins, one for buttons, another for tables, another for galleries.
Now, many of these features are built into WordPress itself. This means:
- Fewer plugins to install and update
- A leaner, faster website
- Less risk of compatibility issues or plugin conflicts
That’s not just good for performance, it’s great for peace of mind.
05. Consistency and Speed with Reusable Blocks
If you have sections you use often, like a newsletter signup, contact banner, or testimonial, you can save them as Reusable Blocks.
This lets you insert them anywhere on your site with one click.
You can also use Block Patterns, which are pre-designed layouts you can customize.
This is perfect for building consistent pages quickly, especially if you’re managing multiple posts or team members.
It’s like having a design template, but with full control to make it your own.
06. Built for Mobile From the Ground Up
In today’s world, your website needs to look great on phones and tablets, not just desktops.
The Block Editor was designed with mobile responsiveness in mind.
The blocks automatically adjust to fit different screen sizes, and the layouts you create are optimized for mobile viewing by default.
You don’t have to tweak or test everything manually; your content just works across all devices.
07. Loved by Developers Too
While the Block Editor is perfect for beginners, it also offers powerful tools for developers.
With its built-in Block API, developers can build their custom blocks, customized to specific needs or design systems.
This opens the door for creating reusable components, advanced features, and custom workflows without relying on third-party page builders.
It’s also highly extensible, meaning theme and plugin developers are continually expanding what’s possible within the editor.
Why the WordPress Block Editor Needs Great Hosting:
The WordPress Block Editor gives you incredible freedom to design pages exactly how you want them, with stunning visuals, flexible layouts, and dynamic content.
But to truly unlock its power, you need more than just great tools on the surface. You need a strong, reliable foundation beneath it.
That foundation is high-quality hosting. And that’s where Truehost SA makes all the difference.
Here’s why the Block Editor performs best when paired with Truehost SA’s optimized WordPress hosting, and how it gives you the edge in performance, security, and growth.
1. Blazing Fast Performance with NVMe SSD Storage
The Block Editor is powerful, but it’s also resource-intensive. With high-resolution images, embedded videos, and rich content blocks, your site needs to load quickly to keep your visitors engaged.
Truehost SA uses next-generation NVMe SSD storage, which reads and writes data significantly faster than traditional hard drives. What does this mean for you?
- Pages load almost instantly, even with complex layouts
- Visitors experience smooth scrolling and interaction
- Search engines reward your speed with better rankings
- You reduce bounce rates and boost engagement
Fast hosting doesn’t just improve the experience; it amplifies the impact of your design.
2. Hosting Customized for WordPress and the Block Editor
Generic hosting won’t do your WordPress site justice. Truehost SA offers WordPress-specific hosting plans, specifically designed for sites utilizing the Block Editor.
What’s included:
- Server-side caching for faster page loads
- PHP version optimization to match the latest WordPress requirements
- LiteSpeed or NGINX configurations for better resource handling
- Automatic WordPress updates to keep your editor and core files secure
All these optimizations work silently in the background, allowing your block-built content to load fast, respond smoothly, and remain stable.
3. One-Click WordPress Installation
Want to get started quickly? With Truehost SA, you don’t need to worry about downloading files, creating databases, or dealing with setup headaches.
Their one-click installer gets WordPress and the Block Editor up and running in just minutes.
You log in, click a button, and you’re ready to create your homepage, write your first blog post, or design your services page.
This is ideal for beginners, freelancers, or small businesses that want to focus on creating content rather than managing technical setup.
4. Rock-Solid Security for Your Content and Creativity
Every block you build, every image you upload, and every article you write, all of them, deserve protection.
Truehost SA takes security seriously, offering:
- Free SSL certificates for all domains (HTTPS encryption by default)
- Daily automated backups, so you can restore your site if anything goes wrong
- Firewall protection and DDoS mitigation, shielding your site from attacks
- Malware scanning and proactive monitoring to catch threats early
With this level of protection, you can focus on creating bold, beautiful pages, knowing your content is safe behind the scenes.
5. Room to Grow as Your Site Expands
As your website grows, with more blog posts, media uploads, product pages, or traffic from search engines, your hosting needs will grow too.
Truehost SA makes it simple to scale your hosting plan. You can upgrade your storage, RAM, and bandwidth with just a few clicks, no downtime, no complicated migrations.
Whether you’re running a personal blog or scaling up an online store, your site can grow freely without limits.
6. Unlimited Bandwidth and Email Accounts Included
When you’re using the Block Editor, you’re likely adding more high-quality images, videos, and custom layouts to your site. That means larger file sizes and more traffic.
With Truehost SA’s unlimited bandwidth, you don’t have to worry about hitting traffic caps or paying extra when your content performs well.
Your site stays live, smooth, and fast, no matter how many visitors you attract.
You’ll also get unlimited email accounts, so you can create professional addresses tied to your domain (e.g., [email protected]).
This boosts your credibility when communicating with clients or site visitors.
7. Reliable, Friendly Support
Even with a powerful editor like Gutenberg, questions sometimes come up. You might wonder how to fix a layout issue, connect your domain, or install a theme.
That’s why Truehost SA offers round-the-clock customer support through live chat, phone, email, or ticket. You’re never left alone when something goes wrong.
The best part? You’re speaking with real people who understand WordPress, not bots reading from a script.
Whether you’re just starting or running a business, that kind of support brings real peace of mind.
Tips for Using the WordPress Block Editor Like a Pro
The WordPress Block Editor is a powerful tool, but like any creative software, it shines brightest when you know how to use it effectively.
Whether you’re building your first homepage or designing an entire business site, the tips below will help you create faster, design better, and work smarter.
Here’s how to use the Block Editor like a seasoned pro:
1. Save Time with Reusable Blocks
If you find yourself using the same content section again and again, like a call-to-action, contact form intro, newsletter signup, or product highlight, don’t recreate it from scratch every time.
Instead, turn it into a reusable block.
With just a couple of clicks, you can save any group of blocks and reinsert them across multiple pages or posts.
Better still, when you update the reusable block, it updates everywhere, keeping your messaging and branding consistent without extra effort.
✅ Ideal for: Footers, CTAs, promotions, or disclaimers.
2. Speed Up Layout Design with Block Patterns
If you’re not a designer (or just don’t have time), block patterns are your shortcut to beautiful, pre-designed layouts.
WordPress includes a wide variety of patterns, from hero sections and testimonials to service grids and FAQs, all created by designers to look good out of the box.
You simply insert the pattern, customize the text and images, and you’re done. No need to fuss with alignment or spacing.
✅ Great for: Landing pages, home sections, about pages, and service descriptions.
3. Expand Your Creative Toolkit with Advanced Block Plugins
The default Block Editor is powerful, but you can take it much further by adding feature-rich block libraries.
Two of the most popular plugins include:
- Spectra (formerly Ultimate Addons for Gutenberg) –
Adds stylish content boxes, sliders, pricing tables, countdown timers, and more.
- Kadence Blocks
Offers layout flexibility with advanced row controls, tabs, accordions, and dynamic content features.
These plugins integrate directly into the Block Editor, giving you more freedom to design unique, engaging websites with no need for heavy page builders.
✅ Perfect for: Freelancers, agencies, and site owners who want more visual flair.
4. Maintain Lightning-Fast Performance with Truehost SA
All your design efforts mean little if your site is slow to load. Rich visuals, embedded media, and dynamic blocks can quickly overwhelm underpowered hosting.
To keep your pages fast and responsive, pair the Block Editor with fast, optimized hosting from Truehost SA.
✅ Best choice for: Anyone serious about performance, SEO, and user experience.
Conclusion
The WordPress Block Editor is the future of website creation, intuitive, flexible, and powerful.
Whether you’re building a blog, portfolio, or online store, the Block Editor gives you the tools to do it all.
But tools are only as strong as the platform they run on.
👉 Ready to start building with blocks?
Pair the WordPress Block Editor with Truehost SA’s WordPress Hosting and watch your website come to life.
 Web Hosting
Web Hosting Windows HostingBuilt for Windows apps and websites – stability, speed and flexibility
Windows HostingBuilt for Windows apps and websites – stability, speed and flexibility Reseller HostingLaunch a hosting business without technical skills or expensive infrastructure
Reseller HostingLaunch a hosting business without technical skills or expensive infrastructure Affiliate ProgramRefer customers and earn commissions from sales across our platform
Affiliate ProgramRefer customers and earn commissions from sales across our platform Domain SearchFind and secure a domain name in seconds with our quick lookup tool
Domain SearchFind and secure a domain name in seconds with our quick lookup tool CO ZA Domains
CO ZA Domains All DomainsExplore domain names from over 324 TLDs globally – all in one place
All DomainsExplore domain names from over 324 TLDs globally – all in one place Free Whois Lookup Tool South Africa
Free Whois Lookup Tool South Africa VPS
VPS SSLs
SSLs